On October 21, 2018, the U-M Library launched a new version of the Online Exhibits site. Our exhibits run on the Omeka platform (classic version 2.6.1), a free, open-source content management system for online digital collections. The Library’s Omeka redesign project started in July 2017 with a goal of improving usability and accessibility for all of our users, updating the theme of the site to align with current Library branding, and making the exhibits more discoverable. The team included representation from multiple divisions within the Library, including Design & Discovery, Special Collections, Connected Scholarship, and the Copyright Office.
Overview of Improvements
The new release features the following:
- Search capability was added; users are able to do keyword searching and find relevant exhibits.
- A new content filter (Online Exhibits) within the Library’s new Search tool should improve exhibit discoverability.
- Simplified page designs feature images more prominently.
- Exhibits are more accessible to readers using assistive devices, and they all now conform to WCAG 2.0 AA accessibility standards.
- Each exhibit has its own gallery page that is automatically generated and customized for each exhibit.
- Image viewers use specifications from the International Image Interoperability Framework (IIIF) enabling richer and faster image access.
- The new site is more aesthetically cohesive, usable, and responsive.
- Improved copyright statements have been added to mitigate any rights issues.
The redesign was guided by user feedback received about the previous site and user research that included heuristic evaluation, and iterative usability and accessibility testing throughout the design and development lifecycle.
Project Management Approach
During the implementation phase and based on the feedback from team members, the team adapted the Agile project management approach, in particular Scrum. This model helped the team keep track of the progress and finish within the set time frame.
The adaptation for Scrum was tailored to meet the team’s schedules and our existing workflows within the department. The developers worked for over 19 sprints during the implementation phase. A sprint is a set period of time during which specific work has to be completed and made ready for review and is often two to four weeks of work. Sprint planning and sprint review meetings were combined into one session every two weeks. The first part of the meeting was the sprint planning where tasks explaining features and functionalities in the sprint backlog were planned, prioritized, and transferred to GitHub tickets. In the second half of the meeting, the sprint review, we reviewed previous work and addressed outstanding issues.
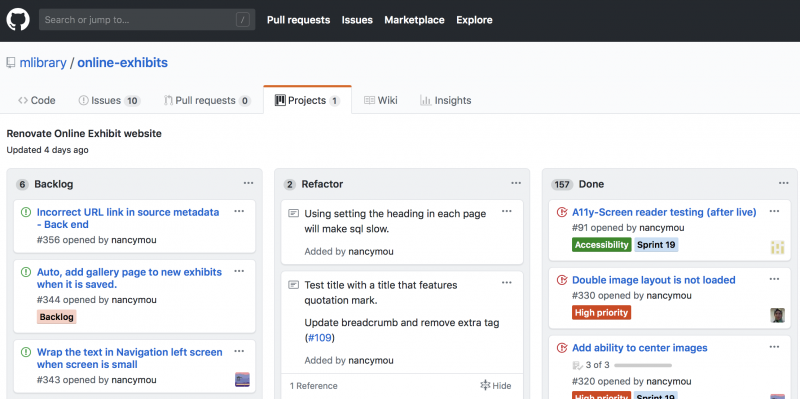
The team used a project board tool built in GitHub to manage the tickets. The developers participated in daily stand-up meetings, a Scrum term that means the whole team met for a quick status update. They shared what tickets they solved, what tickets they planned to work on next, and any roadblocks they faced and with which they needed help. This exercise was beneficial for daily communication and collaboration between team members to achieve the end goals.

GitHub project board
Website Performance So Far
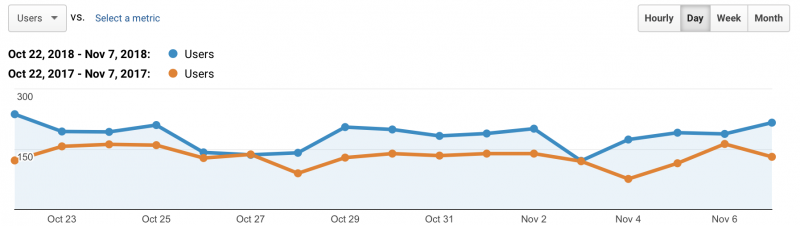
Usage of the new site from launch, October 22, through November 7, as reflected in Google Analytics, is already showing an increased number of users across different devices (desktop, mobile, and tablet) compared to the same period last year.

Google Analytics report
Gratitude
The project is the product of a team effort involving many people across the U-M Library. I would like to thank my Design & Discovery colleagues who have spent considerable effort and time working on this project: Albert Bertram, Bridget Burke, and Ben Howell.
I would like also to thank Pablo Alvarez, Kristine Greive and Julie A Herrada from the Special Collections Research Center, Anne Cong-Huyen and Angie Oehrli from Learning & Teaching, and Ana Enriquez and Melissa Levine from the Copyright Office, for their significant effort and collaboration with the team.