How does a library present the right information to patrons at the right time and place in the face of changing services, new technologies and vendors? User Journeys provide a way to create and improve what information, services and tools will help users on their path to the resources and services they seek.
Last fall I was part of an investigation team at the University of Michigan Library charged with studying possible improvements to a vendor provided link resolver interface. The link resolver page is part of a larger network of services meant to help researchers along the pathway to electronic full-text resources.
Our investigation team evaluated the existing interface, researched how users encounter and interact with it and identified improvements through a UX methodology called User Journeys. (For suggested readings and tools on User Journeys see the ‘Create Your Own User Journeys’ section below). User Journeys are a high level description of the interactions a user has with services and interfaces in order to achieve an objective. They represent users’ desires, thoughts and actions and employ clear and concise terms that a variety of stakeholders can understand.
In our investigation, we identified and visualized several paths users could take to access full-text resources through the University of Michigan Library website. Our team discovered several insights about these paths by defining User Journeys for each one.
The team’s final report is available in our institutional repository.
What we Learned
Thinking critically and creating User Journey maps helped our team generate insights into the broader service design in the library. We also found specific ways our web interfaces and staff could help our users accomplish their research goals. Here are a few things our team learned while creating User Journeys:
- Creates a shared mental model where all members of our team could effectively share where/how their services help the user on their path (instruction, research, IT, etc.).
- Focuses team discussions on issues within our project scope.
- Visualization for reflection/refinement allows team members to ask basic questions about the service, for example: Why is the page necessary? Does it work well with a screen reader? Could the objectives associated with the page be accomplished in an easier way? How can the page minimize distractions and focus on core user goals?
- Helps identify pain points associated with the existing link resolver page (inaccessible content, too many options, poor indication of errors/how to overcome them).
- Highlights various paths users might take to find full-text: Ask a Librarian, Library Search, Google Scholar. Shows how user context (using voice command software, location, authentication, search tool) affects each researcher’s path to full-text.
- Communicates our teamwork quickly and effectively to a wider group of library stakeholders - visualizing the User Journey reduces confusion about processes that are harder to understand using written/verbal formats alone.
- Illustrates connections across library departments, workflows and services which are often segmented and not viewed as a comprehensive service.
Create Your Own User Journeys
User Journeys are a universal design tool and using general guidelines and components to craft them increase their usefulness. Here are a few resources to start developing your user journeys:
Components
- Timeline: Is your journey map finite (1 hour, 1 week) or does it take place over phases (e.g., awareness, decision-making, user-action, help)?
- Personas: Who is your main user? What are their goals, needs, expectations and pain points, accessibility concerns?
- Supporting Characters: What person or resources help the user at critical points of their journey or when typical errors occur?
- Emotion: Illustrate the peaks and valleys of anxiety, fear, delight the user feels and where.
- Touchpoints: What are the customer actions, interaction with your organization, service or interface?
- Channel: Where the interaction takes place and context of the user (e.g., website, app, ask a librarian chat, in person reference desk)
Tools we used
- Pencil and Poster It Paper on wall (free)
- Sketch Design Software (free trial, buy for $99)
- Website Flowchart & Sitemap (templates) by Eric Miller ($29 for Illustrator, Sketch or OmniGraffle templates)
Suggested reading and templates
- Quick read: Thompson, T., Thompson, L. Experience Mapping Tools.
- Long read: Caddick, R., Cable S. (2011) Communicating the User Experience: A Practical Guide for Creating Useful UX Documentation, Chapter 3.
- Templates: Wells, G. Customer Journey Map Template + Stencils. ($12)
Examples from Our Team
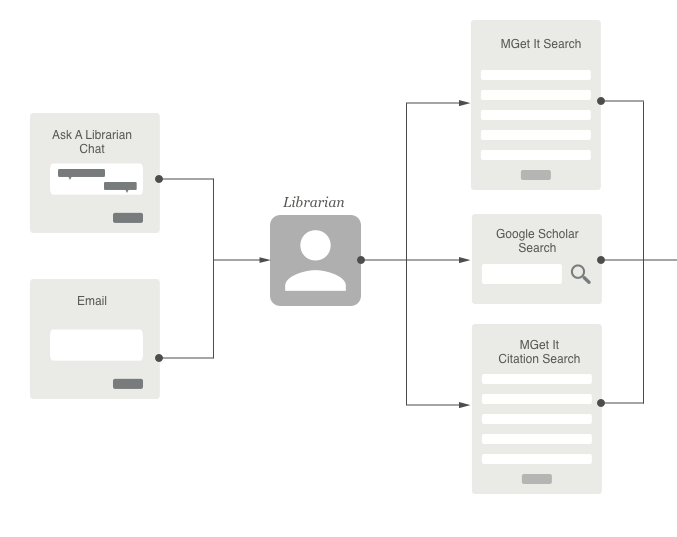
The following figure (Fig 1) shows a detail of the graphical representation of a user journey where the user has asked our online reference service for help in identifying the location of an article. Whether the question is asked by chat or email, the librarian does a search or otherwise helps find the article, and provides the user with a link to the desired item, which then feeds into our normal document access workflows.

Fig 1. The Persona component detail within our Ask a Librarian/Link Resolver User Journey.
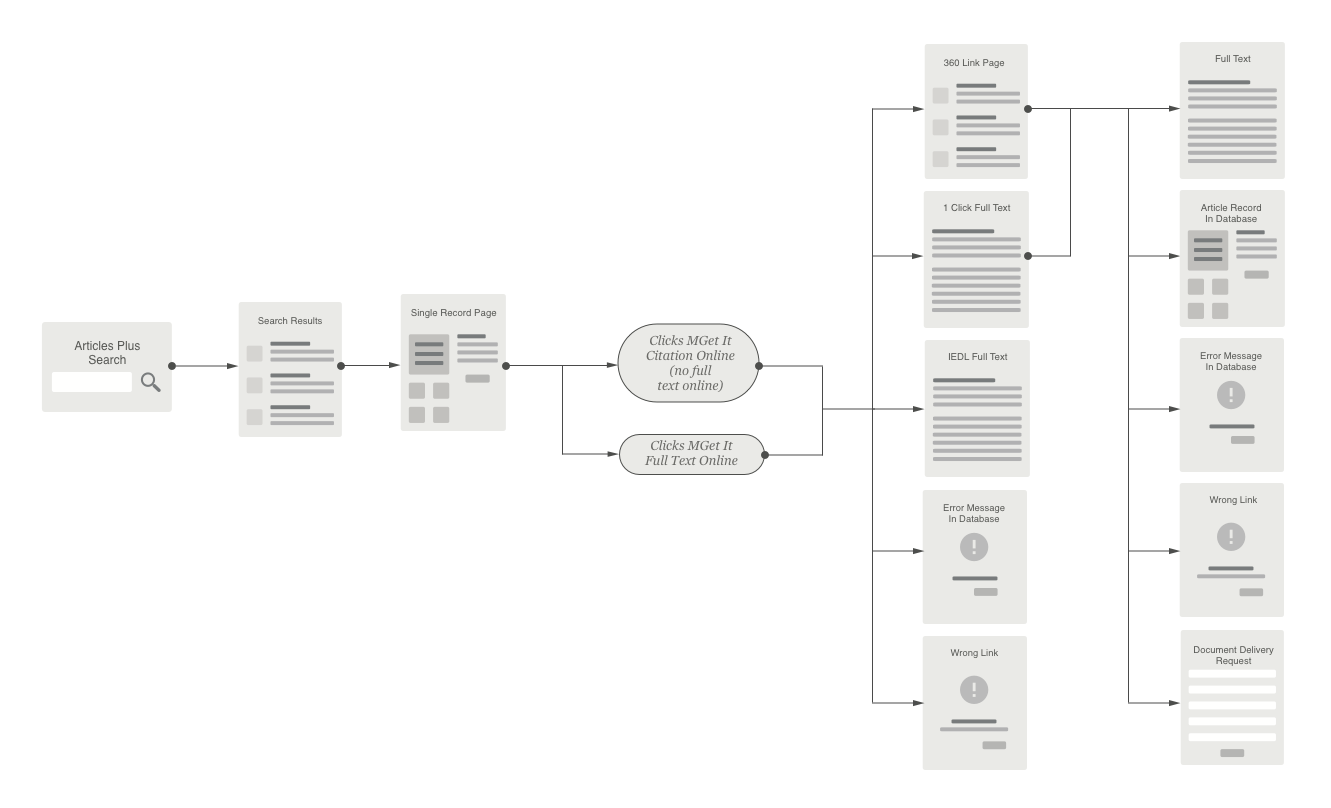
The following figure (Fig 2) is a high level visualization of a researcher’s path to full-text solutions through Articles Plus. This U-M Library website full-text search tool provides access to a variety of subscription-based and open-source scholarly articles, newspaper articles and eBooks. The illustration represents the many full-text outcomes, possible errors and delivery options that researchers may encounter when seeking an article.

Fig 2. The User Journey to full-text through an Articles Plus search in the library website.
Final Thoughts
Teams that create User Journeys interpret, clarify and represent services and systems that often grow unwieldy under a strata of technical debt, habit and good intentions. As you work to define waypoints that delight, confuse or trouble target users, you illuminate the critical moments that can humanize and improve your products and offerings. Analytics, user studies and universal design all benefit from the rich perspective and empathy that User Journeys germinate. Step into your user's shoes, walk with them along their path within and across services, and you will improve your credibility and loyalty of your users!